El diseño de páginas web es una actividad profesional que engloba la planificación, diseño, desarrollo y mantenimiento de un sitio web y entornos digitales.
Para diseñar las páginas web se utilizan lenguajes de marcado como HTML5 o CSS3.
A todos nos ha ocurrido estar navegando por internet y entrar en una web que es lenta
o que no carga en nuestro móvil o tablet. También puede ocurrir que no nos sentimos atraídos por su diseño, su tipografía o su contenido no está correctamente ordenado.
Todos estos inconvenientes pueden hacer que la experiencia de usuario sea negativa, y por ello, se acabe abandonando el sitio web y tengamos menos afluencia de visitas de las que nos gustaría.
Para evitar que esto ocurra con la página de tu empresa, necesitas contar con un sitio web con un diseño de calidad.
¿Qué es el diseño de páginas web?
El diseño páginas web es el área enfocada a la creación, planificación, producción de contenidos, mantenimiento y diseño interfaces digitales.
Los diseñadores de páginas web utilizamos lenguaje de marcado como HTML o XML para la creación de la estructura de la página y las hojas de estilo en cascada o lenguaje CSS3 para la parte visual y la creatividad de la página.
Esta ha sido hasta ahora la manera tradicional de diseñar y desarrollar páginas web estáticas, pero desde la aparición de los gestores de contenidos o CMS, el uso y optimización de estos sistemas ha revolucionado el mundo del diseño web.
WordPress es uno de los sistemas de gestión de contenidos más conocidos y utilizados en el mundo, tanto es así que el 40% de las páginas web que existen en internet están desarrolladas en WordPress.
¡Una pasada! ¿No crees?
WordPress, además de ser un sistema sencillo de administrar, permite desarrollar desde web muy sencillas para pequeñas empresas hasta complejos portales digitales con funcionalidades muy sofisticadas.
Otra de las ventajas de WordPress es la increíble optimización que ha conseguido de cara al posicionamiento en buscadores (SEO).
¿Qué hace un diseñador web?
El diseñador web es el responsable de crear un sitio web funcional y con diseño atractivo, pero ese no es su único trabajo.
Además del diseño, también se encarga de la parte técnica, como instalación de plugins o complementos, vinculación con servicios complementarios o herramientas online.
Tienen que saber insertar gráficos, conocimiento del uso de lenguajes como HTML, optimización de imágenes, planificación del contenido, actualización de la web… Estas y otras tareas son imprescindibles para ser un diseñador web profesional y aportar la mejor experiencia a los visitantes.
Elementos clave del diseño web
A la hora de la creación de una web es imprescindible que disponga de los elementos clave que la convertirán en una página profesional, para implementar estos elementos es muy importante contar con un diseñador gráfico profesional que decida y elija la mejor opción para tu web. Estos son algunos puntos que no pueden faltar en el diseño de tu página:
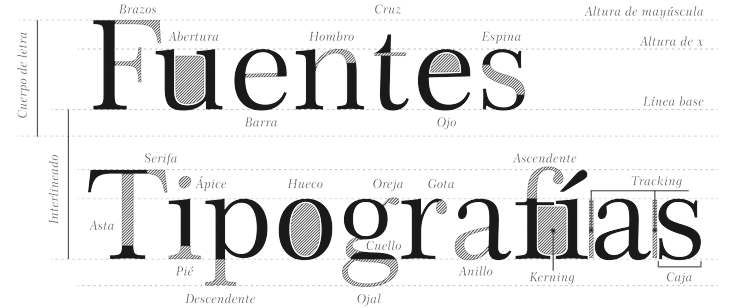
1. La Tipografía
La página web tiene que estar contar con una tipografía legible y acorde para conseguir que la experiencia de la lectura sea agradable. Para eso debemos seguir un estilo homogéneo y coherente.
Si además añadimos algún elemento visual, como formas geométricas, puede hacer la navegación mas atractiva siempre que no abusemos de esto para que no resulte agobiante.
El número máximo de fuentes tipográficas utilizadas en la web no debe ser de más de dos, una tipografía para el texto común y la otra para titulares. Y en este punto es dónde entra la experiencia y profesionalidad del diseñador gráfico ya que, la combinación tipográfica debe darse entre fuentes complementarias y además, la combinación de ambas familias tipográficas debe crear una jerarquía visual dentro de la página web.

2. Escaneabilidad
Seguro que alguna vez has visto un correo electrónico que te ha parecido que leerlo iba a ser un trabajo agotador, ya que aparece escrito todo el mensaje en un único párrafo. Pues esto puede pasar en tu web si no tiene en cuenta la escaneabilidad textual.
La experiencia de usuario juega un papel muy importante en este sentido. Piensa que sólo vas a tener una oportunidad de convencer al usuario en comprar los servicios o productos de tu web.
¡Aprovéchala!
3. Diseño web Responsive o Adaptable
La navegación a través de internet, cada día se produce en mayor porcentaje a través de smartphones o tablets, por lo que es imprescindible que nuestra página web cuente con una versión adaptada a estos terminales. A esta versión se le conoce como diseño web responsive o adaptable. La versión responsive solamente carga cuando un usuario entra en nuestra web a través de un smartphone o una tablet. La versión responsive está desarrollada para ofrecer una mejor experiencia a los usuarios que navegan a través de este tipo de dispositivos inteligentes.

4. Velocidad de carga
Actualmente vivimos con prisas y Google lo valora de manera muy importante. Una página web con velocidad de carga lenta no va a posicionarse como nos gustaría.
La navegación móvil se ha convertido en una de las prioridades del rey de los buscadores, hasta tal punto, que si tu página web tiene una velocidad de carga lenta, Google la penaliza y no aparecerá en las primeras posiciones del buscador.
Para conseguir una velocidad de carga aceptable para Google debemos tener en cuenta muchos detalles técnicos que un diseñador web profesional no pasará por alto.
El WPO (Web Performance Optimization) es una de nuestras especialidades y conseguimos desarrollar webs con velocidad de carga superior a lo que Google solicita.
¿Quieres que te ayudemos con tu web?

5. Posicionamiento en buscadores SEO
El SEO (Search Engine Optimization / Optimización de los motores de búsqueda) es una estrategia de marketing digital que consigue posicionar tu página web en los primeros puestos de los buscadores para los términos de búsqueda más interesantes para tu negocio online.
Esto quiere decir que, cuando un usuario de Google busque una empresa para comprar algún producto o servicio, el buscador enseñará tu página web en los primeros resultados de búsqueda. Este detalle es de vital importancia para las empresas que quieran abrir mercado y ampliar su negocio en internet.
Esta ventaja competitiva logrará que tu empresa reciba una gran cantidad de clientes que cada vez más, buscan productos y servicios a través de internet. Esto nos llevará al siguiente punto…
6. Aumentar los ingresos
Con nuestra web queremos conseguir que cada vez sean más los usuarios que la visiten y se queden en ella, por lo que tenemos que contar un diseño profesional, atractivo para el usuario tanto por la creatividad como por el contenido, convirtiendo así a esos usuarios en clientes y aumentando nuestra posibilidad de generar mayores ingresos para nuestro negocio.
7. Marketing de “boca a oreja”
Esta estrategia de marketing busca atraer la atención de los clientes hasta el punto de contar su experiencia a los amigos, familiares y conocidos.
Las personas confiamos en nuestros seres cercanos y por eso nos fiaremos de las recomendaciones que nos den.
Este efecto es un marketing de “boca a oreja” y lo conseguiremos creando una página web de calidad, bien estructurada y con un aspecto profesional.
8. Acceso rápido a tu negocio.
Para que nuestro negocio tenga éxito tenemos que ser visibles y cada vez son más las personas que buscan sus necesidades en internet, ya que tienen acceso desde su móvil o tablet, por lo que es la manera más rápida y sencilla de que nos encuentren.
Para ello debemos crear una web de calidad, el diseño tiene que hablar por sí sólo de nuestro negocio para que descubran fácilmente que servicio ofreces. Además, debe ser una web intuitiva y que de una manera sencilla puedan acceder a nuestra dirección, teléfono o e-mail para que puedan contactarnos.
Si quieres ampliar la información sobre diseño de páginas web, ponte en contacto con nosotros a través del formulario de contacto, por WhatsApp o llamándonos por teléfono o entra en el siguiente enlace para conocer mejor nuestra agencia de diseño web.